Contoh gambar keseimbangan dalam desain grafis – Keseimbangan dalam desain grafis adalah elemen kunci yang menentukan apakah sebuah desain terasa harmonis dan menarik atau justru kacau dan tidak nyaman dipandang. Ini bukan sekadar soal kesamaan elemen, melainkan tentang menciptakan rasa stabilitas visual yang menyenangkan mata. Artikel ini akan membahas secara detail berbagai jenis keseimbangan, memberikan contoh gambar yang konkret, dan membantu Anda menguasai teknik ini untuk meningkatkan kualitas desain Anda.
Kita akan menjelajahi konsep visual weight, symmetry, asymmetry, dan radial balance, dilengkapi dengan tips dan trik praktis.
Jenis-Jenis Keseimbangan dalam Desain Grafis
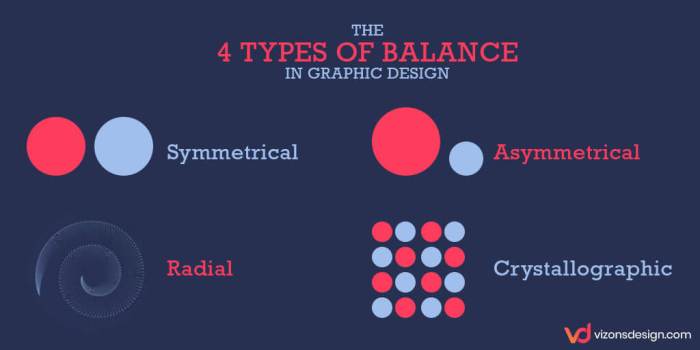
Terdapat tiga jenis keseimbangan utama yang sering digunakan dalam desain grafis, yaitu:

Source: fabrikbrands.com
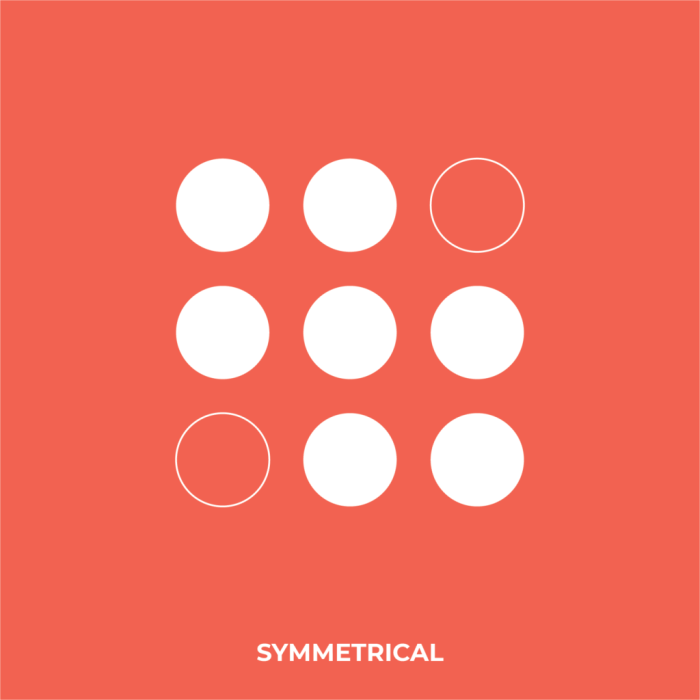
1. Keseimbangan Simetris (Symmetrical Balance), Contoh gambar keseimbangan dalam desain grafis
Keseimbangan simetris, juga dikenal sebagai keseimbangan formal, menciptakan rasa keteraturan dan kestabilan yang kuat. Elemen-elemen desain disusun secara identik atau hampir identik di kedua sisi sumbu vertikal imajiner. Bayangkan sebuah logo dengan teks dan gambar yang terbagi rata di kiri dan kanan – itulah contoh keseimbangan simetris. Jenis keseimbangan ini memberikan kesan formal, klasik, dan terkadang sedikit kaku.
Namun, kesederhanaannya membuatnya efektif untuk menyampaikan pesan yang lugas dan terpercaya.
Contoh: Logo perusahaan besar seringkali menggunakan keseimbangan simetris untuk menyampaikan kesan profesional dan terpercaya. Perhatikan logo perusahaan seperti Adidas atau Pepsi, di mana elemen-elemennya terbagi secara simetris.
2. Keseimbangan Asimetris (Asymmetrical Balance)
Keseimbangan asimetris, atau keseimbangan informal, lebih dinamis dan modern dibandingkan dengan keseimbangan simetris. Elemen-elemen desain memiliki bobot visual yang berbeda, namun tetap menciptakan rasa keseimbangan keseluruhan. Ini membutuhkan pemahaman yang lebih mendalam tentang visual weight, yaitu seberapa besar suatu elemen menarik perhatian mata. Warna, ukuran, bentuk, dan posisi semuanya berperan dalam menentukan visual weight. Keseimbangan asimetris seringkali memberikan kesan lebih kreatif dan menarik.
Contoh: Perhatikan desain poster film atau album musik. Seringkali, elemen-elemennya tidak simetris, namun tetap menciptakan keseimbangan visual yang menarik. Penggunaan warna, tipografi, dan gambar yang berbeda-beda namun saling melengkapi menciptakan harmoni.
3. Keseimbangan Radial (Radial Balance)
Keseimbangan radial, atau keseimbangan sirkular, menyusun elemen-elemen desain mengelilingi titik pusat. Ini menciptakan kesan gerakan dan energi yang dinamis. Jenis keseimbangan ini sering digunakan dalam desain logo, mandala, dan ilustrasi yang ingin menciptakan fokus yang kuat pada titik pusat. Keseimbangan radial juga dapat menciptakan rasa harmoni dan kesatuan.
Contoh: Logo perusahaan seperti Mercedes-Benz atau roda sepeda menggunakan keseimbangan radial. Bentuk melingkar dan elemen-elemen yang terdistribusi secara radial menciptakan fokus yang kuat pada titik pusat.

Source: vizonsdesign.com
Visual Weight dan Pengaruhnya terhadap Keseimbangan
Visual weight adalah seberapa besar suatu elemen menarik perhatian mata. Faktor-faktor yang mempengaruhi visual weight meliputi:
- Ukuran: Objek yang lebih besar memiliki visual weight yang lebih besar.
- Warna: Warna-warna terang dan jenuh memiliki visual weight yang lebih besar daripada warna-warna gelap dan pudar.
- Bentuk: Bentuk yang kompleks dan tidak biasa memiliki visual weight yang lebih besar daripada bentuk yang sederhana.
- Posisi: Objek yang ditempatkan di tengah atau di bagian atas komposisi memiliki visual weight yang lebih besar.
- Tekstur: Tekstur yang kasar atau menonjol memiliki visual weight yang lebih besar.
Memahami visual weight sangat penting untuk menciptakan keseimbangan asimetris yang efektif. Anda perlu menyeimbangkan elemen-elemen dengan visual weight yang berbeda agar menciptakan harmoni visual.
Tips dan Trik Menciptakan Keseimbangan dalam Desain
- Gunakan grid: Grid membantu Anda mengatur elemen-elemen desain secara proporsional dan menciptakan keseimbangan.
- Perhatikan kontras: Kontras warna, ukuran, dan bentuk dapat membantu menciptakan keseimbangan visual.
- Eksperimen dengan whitespace: Ruang kosong ( whitespace) dapat membantu menyeimbangkan elemen-elemen yang padat.
- Gunakan aturan sepertiga: Aturan sepertiga membantu Anda menempatkan elemen-elemen desain secara strategis untuk menciptakan keseimbangan yang menarik.
- Perhatikan hirarki visual: Hirarki visual membantu Anda mengarahkan perhatian penonton ke elemen-elemen yang paling penting.
FAQ: Pertanyaan yang Sering Diajukan
- Apa perbedaan antara keseimbangan simetris dan asimetris? Keseimbangan simetris menciptakan kesamaan di kedua sisi sumbu tengah, sementara keseimbangan asimetris menggunakan elemen-elemen dengan visual weight yang berbeda untuk menciptakan keseimbangan.
- Bagaimana cara menentukan visual weight suatu elemen? Visual weight ditentukan oleh ukuran, warna, bentuk, posisi, dan tekstur elemen tersebut.
- Apakah penting untuk selalu menggunakan keseimbangan dalam desain? Ya, keseimbangan penting untuk menciptakan desain yang harmonis dan menarik. Namun, jenis keseimbangan yang digunakan bergantung pada tujuan dan gaya desain.
- Bagaimana cara belajar lebih banyak tentang keseimbangan dalam desain grafis? Anda dapat mempelajari lebih lanjut melalui buku, kursus online, dan tutorial video tentang desain grafis.
- Apakah ada software yang membantu dalam menciptakan keseimbangan desain? Banyak software desain grafis seperti Adobe Photoshop, Illustrator, dan InDesign memiliki fitur yang membantu dalam mengatur dan menyeimbangkan elemen-elemen desain.
Referensi
Kesimpulan: Contoh Gambar Keseimbangan Dalam Desain Grafis
Memahami dan menerapkan prinsip keseimbangan dalam desain grafis sangat krusial untuk menciptakan karya yang menarik dan efektif. Dengan memahami berbagai jenis keseimbangan dan faktor-faktor yang mempengaruhi visual weight, Anda dapat menciptakan desain yang harmonis, profesional, dan memikat perhatian audiens. Teruslah berlatih dan bereksperimen untuk mengasah kemampuan Anda dalam menciptakan desain yang seimbang dan menarik.

Source: co.nz
Ajakan Bertindak (Call to Action)
Mulailah berlatih menciptakan desain yang seimbang hari ini! Jelajahi berbagai contoh desain dan terapkan prinsip-prinsip yang telah dibahas dalam artikel ini. Jangan ragu untuk berbagi karya Anda dan beri tahu kami pengalaman Anda!
Pertanyaan Umum (FAQ)
Apa perbedaan keseimbangan simetris dan asimetris?
Keseimbangan simetris tercipta dari penempatan elemen yang identik atau hampir identik di kedua sisi sumbu tengah. Keseimbangan asimetris menggunakan elemen yang berbeda berat visualnya, tetapi tetap terdistribusi secara seimbang.
Bagaimana cara menentukan berat visual dalam desain?
Berat visual ditentukan oleh ukuran, warna, bentuk, dan posisi elemen. Elemen yang lebih besar, warna yang lebih terang/jenuh, bentuk yang kompleks, dan posisi yang menonjol memiliki berat visual yang lebih tinggi.
Sumber daya apa yang bisa digunakan untuk belajar lebih lanjut tentang keseimbangan dalam desain?
Buku teks desain grafis, tutorial online, dan berbagai situs web desain merupakan sumber daya yang bermanfaat. Observasi karya desain yang sudah ada juga sangat membantu.
