Membangun website yang menarik dan efektif membutuhkan lebih dari sekadar konten yang bagus. Desain web yang apik, dengan pemilihan gambar yang tepat, merupakan kunci untuk menarik perhatian pengunjung dan menyampaikan pesan secara efektif. Artikel ini akan memberikan contoh gambar desain web yang beragam, menjelaskan elemen-elemen kunci di dalamnya, dan memberikan tips untuk mengoptimalkan penggunaan gambar dalam website Anda.
Kita akan membahas berbagai aspek, dari pemilihan gambar hingga optimasi untuk .
Jenis-Jenis Gambar Desain Web dan Fungsinya: Contoh Gambar Desain Web
Gambar dalam desain web bukan sekadar hiasan. Mereka memiliki fungsi penting dalam meningkatkan pengalaman pengguna dan menyampaikan pesan secara visual. Berikut beberapa jenis gambar yang sering digunakan:
1. Gambar Hero (Hero Image)
Gambar hero adalah gambar besar yang biasanya ditempatkan di bagian atas halaman utama website. Tujuannya adalah untuk menarik perhatian pengunjung dan secara langsung menyampaikan inti pesan website. Gambar hero yang efektif biasanya memiliki kualitas tinggi, estetis, dan relevan dengan tema website. Contohnya, website e-commerce mungkin menggunakan gambar produk unggulan, sementara website portofolio desainer grafis mungkin menampilkan karya terbaik mereka.
2. Gambar Produk

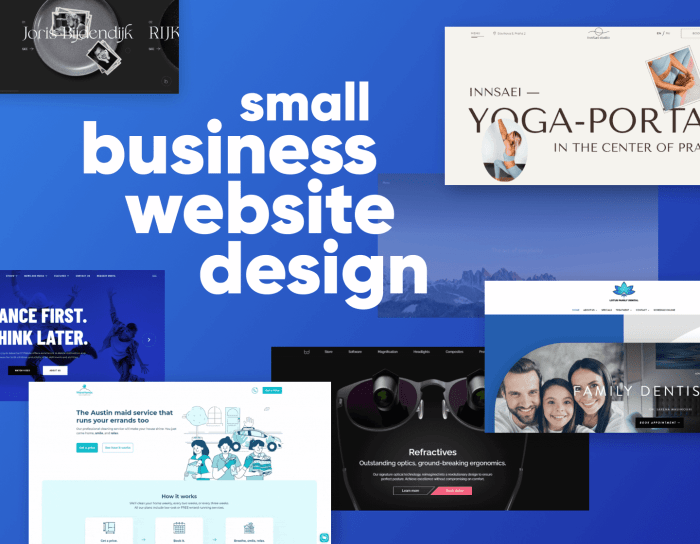
Source: reallygooddesigns.com
Untuk website e-commerce, gambar produk sangat penting. Gambar harus berkualitas tinggi, menunjukkan detail produk secara jelas, dan idealnya dari berbagai sudut pandang. Penggunaan gambar berkualitas tinggi dapat meningkatkan tingkat konversi penjualan. Perhatikan juga penggunaan zoom dan 360-degree view untuk memberikan pengalaman yang lebih interaktif kepada pelanggan.
3. Gambar Ilustrasi
Ilustrasi dapat menambahkan sentuhan personal dan kreatif ke dalam desain web. Mereka dapat digunakan untuk menyampaikan pesan secara lebih abstrak, menambahkan elemen visual yang unik, atau membuat website lebih menarik secara visual. Ilustrasi yang baik harus konsisten dengan gaya desain website secara keseluruhan.
4. Gambar Infografis
Infografis adalah cara yang efektif untuk menyajikan informasi kompleks secara visual. Mereka dapat membantu pengunjung website untuk dengan cepat memahami data dan statistik yang relevan. Infografis yang dirancang dengan baik harus mudah dibaca, menarik secara visual, dan informatif.
5. Gambar Stok
Gambar stok dapat menjadi solusi praktis jika Anda membutuhkan gambar dengan cepat dan ekonomis. Namun, penting untuk memilih gambar stok yang berkualitas tinggi dan relevan dengan tema website. Hindari penggunaan gambar stok yang terlihat generik atau murahan, karena hal ini dapat menurunkan kredibilitas website Anda. Pastikan juga untuk memeriksa lisensi penggunaan gambar stok yang Anda pilih.
Tips Memilih Gambar untuk Desain Web
Memilih gambar yang tepat untuk website Anda adalah proses yang penting. Berikut beberapa tips yang perlu dipertimbangkan:
- Kualitas Tinggi: Gunakan gambar dengan resolusi tinggi untuk memastikan tampilan yang tajam dan jernih di berbagai perangkat.
- Relevansi: Pastikan gambar yang Anda gunakan relevan dengan konten dan tema website Anda.
- Ukuran File: Optimalkan ukuran file gambar untuk memastikan kecepatan loading website yang optimal. Gunakan format gambar yang tepat seperti WebP, JPEG, atau PNG, dan kompres gambar tanpa mengurangi kualitas terlalu banyak.
- Atribut Alt Text: Tambahkan atribut alt text pada setiap gambar untuk meningkatkan aksesibilitas website dan . Alt text memberikan deskripsi singkat tentang gambar bagi pengguna yang tidak dapat melihat gambar (misalnya, pengguna dengan gangguan penglihatan) dan mesin pencari.
- Konsistensi Gaya: Pastikan gambar yang Anda gunakan konsisten dengan gaya desain website secara keseluruhan.
- Hak Cipta: Pastikan Anda memiliki hak untuk menggunakan gambar yang Anda pilih. Hindari penggunaan gambar yang melanggar hak cipta.
Optimasi Gambar untuk
Optimasi gambar sangat penting untuk meningkatkan peringkat website Anda di mesin pencari. Berikut beberapa tips untuk mengoptimalkan gambar untuk :
- Nama File yang Deskriptif: Gunakan nama file yang deskriptif dan relevan dengan konten gambar.
- Atribut Alt Text yang Relevan: Tambahkan alt text yang akurat dan deskriptif, yang mencakup kata kunci yang relevan.
- Kompresi Gambar: Kompres gambar untuk mengurangi ukuran file tanpa mengurangi kualitas secara signifikan.
- Sitemap Gambar: Buat sitemap gambar untuk membantu mesin pencari mengindeks gambar di website Anda.
Contoh Gambar Desain Web yang Inspiratif
(Di sini seharusnya terdapat beberapa contoh gambar desain web yang beragam, misalnya gambar hero yang menarik, gambar produk yang berkualitas tinggi, dan ilustrasi yang kreatif. Karena ini adalah teks, saya tidak dapat menampilkan gambar secara langsung. Anda perlu menambahkan gambar-gambar tersebut sendiri.)
FAQ: Pertanyaan yang Sering Diajukan
- Apa format gambar terbaik untuk website? WebP umumnya direkomendasikan karena kualitasnya yang baik dan ukuran filenya yang kecil. JPEG cocok untuk foto, sementara PNG lebih baik untuk gambar dengan banyak teks atau grafik.
- Bagaimana cara mengompres gambar tanpa mengurangi kualitas? Gunakan tools kompresi gambar online atau software editing gambar yang menyediakan fitur kompresi lossless atau lossy dengan pengaturan yang tepat.
- Di mana saya bisa menemukan gambar stok berkualitas tinggi? Ada banyak situs penyedia gambar stok seperti Unsplash, Pexels, dan Pixabay yang menawarkan gambar gratis dengan lisensi yang sesuai.
- Apa pentingnya atribut alt text? Atribut alt text meningkatkan aksesibilitas website untuk pengguna dengan gangguan penglihatan dan membantu mesin pencari memahami konten gambar.
Kesimpulan
Pemilihan dan optimasi gambar merupakan aspek penting dalam desain web yang efektif dan -friendly. Dengan mengikuti tips dan contoh yang telah diuraikan di atas, Anda dapat meningkatkan daya tarik visual website Anda dan meningkatkan peringkat di mesin pencari. Ingatlah untuk selalu memprioritaskan kualitas gambar, relevansi, dan pengalaman pengguna.
Referensi
Ajakan Bertindak (Call to Action)
Mulailah meningkatkan desain web Anda dengan gambar-gambar yang menarik dan -friendly! Eksplorasi berbagai sumber gambar dan terapkan tips yang telah dijelaskan di atas untuk hasil yang optimal. Jangan ragu untuk berkonsultasi dengan para ahli desain web jika Anda membutuhkan bantuan lebih lanjut.
Informasi Penting & FAQ
Apa saja software yang biasa digunakan untuk mendesain web?
Software yang umum digunakan antara lain Adobe Photoshop, Adobe Illustrator, Figma, Sketch, dan Adobe XD.

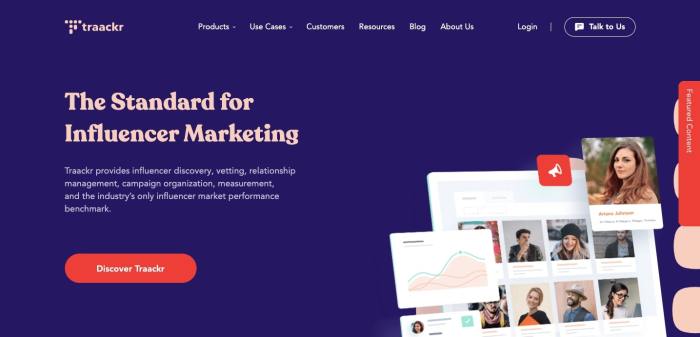
Source: website-files.com
Di mana saya bisa menemukan contoh gambar desain web yang berkualitas?
Situs-situs seperti Behance, Dribbble, dan Awwwards menampilkan portofolio desainer web profesional dan contoh desain yang inspiratif.
Apakah penting untuk mengikuti tren desain web terbaru?
Mengikuti tren dapat memberikan ide-ide segar, namun yang terpenting adalah memastikan desain tetap fungsional dan sesuai dengan kebutuhan pengguna.
